
- 1. Swiperとは
- 2. 使うための準備
- 3. 基本の要素
- 4. 縦方向のスライドにする
- 5. 前・次ボタンをつける
- 6. スライドの移動速度を変える
- 7. 逆方向に進むスライドを作る
- 8. ページネーションをつける
- 9. スクロールバーを付ける
- 10. 自動でスライドの高さに合わせる
- 11. 最初に表示するスライドを指定する
- 12. ループさせる
- 13. 自動で動かす
- 14. 一度に複数のスライドを表示する
- 15. スライドの間隔を設定する
- 16. 一度に動かすスライド数を設定する
- 17. 現在のスライドを中央に表示する
- 18. スライドが切り替わるときのアニメーションを指定する
- 19. 一度で好きな位置までスワイプ・スクロールできるようにする
- 20. 複数行のスライドにする
- 21. 画面幅によってレイアウトを変える
- 22. 1ページに複数のSwiperを設置する
- 23. 動的にスライドを追加・削除する
- 24. Parallax効果をつける
- 25. スライドをズームさせる
- 26. タイマーを表示する
- 27. トラブルシューティング
記事内の外部リンクにはアフィリエイトリンクが含まれる場合があります。
1. Swiperとは
スライダー(カルーセル)が作れるJavaScriptライブラリです。
しかもPCでもスマホでも使えて、レスポンシブ対応可能!
jQueryにも依存せず、カスタマイズの自由度も高く、見た目も美しいスライダーがサクッとできちゃう。
マクドナルド、ディズニー、トヨタ、BMW、Adobeなど様々な有名企業に導入されています。
でも、公式ドキュメントは英語のみ…。
今回は、そんなSwiperについて解説していきます。
2. 使うための準備
CDNからライブラリを読み込む方法が楽でおすすめ。
下記のライブラリとスタイルシートを、Swiperを設置したいHTMLに追加します。
HTML
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>最新版は公式ページを確認してください。
Use Swiper from CDN - Swiper
※バージョンが変わるとパラメータの書き方が変わることがあるので注意。
本記事は11.0.5(2023年11月22日リリース版)対応の内容です。
.cssは<HEAD></HEAD>内に追加します。
.jsは<BODY></BODY>内の方が多少ページの描画が速くなります。(Swiper設置箇所より前に読み込む)
自分のサーバーに置きたい人は、GitHubからダウンロードできます。
Releases · nolimits4web/swiper · GitHub
swiper.min(.js/.css)とswiper(.js/.css)がありますが、minの方は空白やコメントなどを除去した圧縮版です。
機能はどちらも変わりませんので、そのまま読み込んで使うだけなら軽いminの方で。
3. 基本の要素
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
});これを実際動かすとこうなります。
左右にスワイプ(PCなら左クリックして左右に移動)させてみてください。
スライドが切り替わります。
こんな感じでスマホにもPCにも対応できるスライダーが簡単に作れるんですが、これだけだと一見スライダーに見えないぐらいシンプルですよね。
ここからアレンジしていきます。
※サンプル用CSS(大きさ、背景色などを指定しています)
CSS
/* 全体のスタイル */
.swiper-wrapper {
width: 100%;
height: 250px;
}
/* 全スライド共通スタイル */
.swiper-slide {
color: #ffffff;
width: 100%;
height: 100%;
text-align: center;
line-height: 250px;
}
/* 4の倍数+1枚目のスライドのスタイル(1枚目、5枚目…) */
.swiper-slide:nth-child(4n+1) {
background-color: #EECB27;
}
/* 4の倍数+2枚目のスライドのスタイル(2枚目、6枚目…) */
.swiper-slide:nth-child(4n+2) {
background-color: #E13239;
}
/* 4の倍数+3枚目のスライドのスタイル(3枚目、7枚目…) */
.swiper-slide:nth-child(4n+3) {
background-color: #1F1762;
}
/* 4の倍数+4枚目のスライドのスタイル(4枚目、8枚目…) */
.swiper-slide:nth-child(4n+4) {
background-color: #BEDAE5;
}
4. 縦方向のスライドにする
縦方向のスライドにもできます。
今度は上下に動かしてみてください。ついでに、PCの場合はマウスのホイールスクロールとキーボードの矢印キーでも動かせるようにしてみました。
JavaScript
const mySwiper = new Swiper('.swiper', {
direction: 'vertical',
mousewheel: {
forceToAxis: false,
invert: false
},
keyboard: true
});※HTML、CSSは3. 基本の要素と同じ
パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| direction | 'horizontal' | 横方向に移動するスライドを作る |
| 'vertical' | 縦方向に移動するスライドを作る | |
| keyboard | true | キーボードで操作できるようにする |
| false | キーボードでの操作不可 |
| mousewheel | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| forceToAxis | true | スライドの移動方向とホイールの動かす方向が合っている場合のみ動かす |
| false | スライドの移動方向とホイールの動かす方向を考慮しない(例:横スライドでも上下のホイールスクロールで移動可能) | |
| invert | true | ホイールのスクロール方向とスライドの移動方向を反転させる(例:上方向にホイールスクロールするとスライドが下に移動する) |
| false | ホイールのスクロール方向にスライドが移動する。 | |
5. 前・次ボタンをつける
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
});パラメータ解説
| navigation | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| nextEl | 次ページボタンのセレクタ名を指定 | |
| prevEl | 前ページボタンのセレクタ名を指定 | |
やり方は別ページで解説しています。
6. スライドの移動速度を変える
すぐ上のサンプルと、前・次ボタンを押したときのスライドが切り替わる速度を比べてみてください。
JavaScript
const mySwiper = new Swiper('.swiper', {
speed: 3000,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| speed | 300等の数値 | スライドの切り替わる速度を数値で指定(単位:ms) |
7. 逆方向に進むスライドを作る
通常のスライダーは左から右に向かって1、2、3…と進みますが、逆に右から左に向かって進むスライドを作る場合。
HTML
<!-- Swiper START -->
<div class="swiper" dir="rtl">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!-- Swiper END -->これはJavaScriptではなく、HTMLに要素を追加します。
縦方向のスライド時は機能しません。
8. ページネーションをつける
ページネーションがあると、今何番目のスライドを見ているのかがわかりやすくなります。
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| pagination | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| el | ページネーションのセレクタ名を指定 | |
| type | 'bullets' | ○ ● ● ● … 形式 |
| 'fraction' | 何分の何形式 | |
| 'progressbar' | プログレスバー形式 | |
| 'custom' | カスタム形式 | |
| clickable | true | type: 'bullets'の時のみ有効。○ ● ● ● … の●クリックで直接そのスライドに移動できる |
| false | ●クリックで移動しない | |
'fraction'
JavaScript
const mySwiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'fraction'
}
});'progressbar'
JavaScript
const mySwiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'progressbar'
}
});'custom'は合わせて書式も設定する必要があります。
ページネーション全般のカスタマイズ方法と併せて、詳細は別ページで。
9. スクロールバーを付ける
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-scrollbar"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
scrollbar: {
el: '.swiper-scrollbar',
hide: false,
draggable: true
}
});パラメータ解説
| scrollbar | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| el | スクロールバーのセレクタ名を指定 | |
| hide | true | 操作時以外はスクロールバーを隠す |
| false | 常にスクロールバーが表示される | |
| draggable | true | スクロールバーを直接操作してスライドを移動できるようにする |
| false | スクロールバーの直接操作不可(スワイプ等でスライダーを動かした時に連動して動くのみ) | |
10. 自動でスライドの高さに合わせる
各スライドの高さがバラバラの場合でも、自動で前・次ページボタンやページネーションの位置を合わせることができます。
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
autoHeight: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| autoHeight | true | スライドの高さに合わせてSwiperの高さを変える |
| false | スライドの高さに合わせてSwiperの高さを変更しない |
CSS
/* 4の倍数+1枚目のスライドの高さ(1枚目、5枚目…) */
.swiper-slide:nth-child(4n+1) {
height: 250px;
line-height: 250px;
}
/* 4の倍数+2枚目のスライドの高さ(2枚目、6枚目…) */
.swiper-slide:nth-child(4n+2) {
height: 100px;
line-height: 100px;
}
/* 4の倍数+3枚目のスライドの高さ(3枚目、7枚目…) */
.swiper-slide:nth-child(4n+3) {
height: 200px;
line-height: 200px;
}
/* 4の倍数+4枚目のスライドの高さ(4枚目、8枚目…) */
.swiper-slide:nth-child(4n+4) {
height: 150px;
line-height: 150px;
}
11. 最初に表示するスライドを指定する
JavaScript
const mySwiper = new Swiper('.swiper', {
initialSlide: 2,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| initialSlide | 0等の数値 | 初期表示されるスライドのインデックスを指定。0から始まる。 |
12. ループさせる
JavaScript
const mySwiper = new Swiper('.swiper', {
loop: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| loop | true | ループする |
| false | ループしない |
これはサンプルが間違っているわけではなく、ループ可にするとSwiper側で動的にスライドの順番を入れ替えているから。
たとえば、Slide1→Slide2→Slide3→Slide4→Slide1→Slide2と移動したとき、HTML上ではどういう状態かというと…
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
</div>
こんな感じ。 Slide2が4番目に来ます。 さらに→Slide3と遷移すると、
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
こうなる。
スライドの並び順が初期と変わってしまうので、「n番目のスライドに適用する」系のcss(.swiper-slide:nth-child()など)は意図しない結果になります。
これを回避するには、各スライドに個別でスタイルを設定します。
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide" style="background-color: #EECB27;">Slide 1</div>
<div class="swiper-slide" style="background-color: #E13239;">Slide 2</div>
<div class="swiper-slide" style="background-color: #1F1762;">Slide 3</div>
<div class="swiper-slide" style="background-color: #BEDAE5;">Slide 4</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper END -->13. 自動で動かす
JavaScript
const mySwiper = new Swiper('.swiper', {
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
pauseOnMouseEnter: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| autoplay | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| delay | 3000等の数値 | スライドが動く間隔。単位はms(3000ms=3秒) |
| stopOnLastSlide | true | 最後のスライドまで行ったら停止する。loop: trueの時はここの設定にかかわらず動き続ける |
| false | 最後のスライドまで行くと最初のスライドに戻って再生し続ける | |
| disableOnInteraction | true | ユーザーがスライダーを操作したら、自動再生を停止する |
| false | ユーザーがスライダーを操作した後も自動再生し続ける | |
| pauseOnMouseEnter | true | マウスが乗っている状態なら自動再生を一時停止する |
| false | マウスが乗っていても自動再生し続ける | |
| reverseDirection | true | 最後のスライドから最初のスライドに向かって再生する |
| false | 最初のスライドから順に再生する | |
14. 一度に複数のスライドを表示する
JavaScript
const mySwiper = new Swiper('.swiper', {
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| slidesPerView | 1等の数値、または'auto' | 一度に表示するスライド数を指定。'auto'の時はスライドの大きさ次第。 |
15. スライドの間隔を設定する
JavaScript
const mySwiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| spaceBetween | 0等の数値 | スライドの間隔を指定(単位:px) |
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| slidesOffsetBefore | 0等の数値 | 最初のスライドの前に追加される空白(単位:px) |
| slidesOffsetAfter | 0等の数値 | 最後のスライドの後に追加される空白(単位:px) |
スライド表示領域の両端に付くものではありません。
サンプルはこうなります。
JavaScript
const mySwiper = new Swiper('.swiper', {
slidesOffsetBefore: 50,
slidesOffsetAfter: 50,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});16. 一度に動かすスライド数を設定する
3枚同時に動かします。
JavaScript
const mySwiper = new Swiper('.swiper', {
slidesPerGroup: 3,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| slidesPerGroup | 1等の数値 | 一度に動かすスライドの枚数 |
17. 現在のスライドを中央に表示する
JavaScript
const mySwiper = new Swiper('.swiper', {
centeredSlides: true,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| centeredSlides | true | 現在のスライドを中央に表示する |
| false | 現在のスライドを左端または上端に表示する |
18. スライドが切り替わるときのアニメーションを指定する
パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| effect | 'slide' | 次のスライドが流れてくるようなアニメーション |
| 'fade' | 次のスライドが浮かび上がってくるようなアニメーション | |
| 'cube' | 立体が回転するようなアニメーション | |
| 'coverflow' | iTunes等Apple風のアニメーション | |
| 'flip' | 平面が回転するようなアニメーション | |
| 'cards' | カードを次々にめくるようなアニメーション | |
| 'creative' | 自由に動きを設定できる |
'slide'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'slide',
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});effectパラメータを省略した時もslideになります。
'fade'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'fade',
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});全スライドが同じ大きさの場合はあまり気にしなくてもいいんですが、デフォルトのままだとサイズが異なるスライドが混ざっている場合に、前のスライドの残像が残ってしまうことがあります。
こういう場合、fadeEffectパラメータのcrossFadeをtrueにすると解決します。(省略時初期値:false)
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'fade',
fadeEffect: {
crossFade: true
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});'cube'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'cube',
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});影の設定をいろいろと変更できます。
わかりやすいように、背景を白にしてみるとデフォルトではこうですが…
↓下の影(shadow)とスライドに付く影(slideShadows)を消した例
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'cube',
cubeEffect: {
shadow: false,
slideShadows: false,
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});↓影との距離(shadowOffset)と大きさ(shadowScale)を指定した例
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'cube',
cubeEffect: {
shadowOffset: 100,
shadowScale: 0.2,
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});'coverflow'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'coverflow',
slidesPerView: 3,
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});※coverflowのみslidesPerViewも指定します。
slide、coverflow以外はslidesPerViewの設定にかかわらず1枚表示になるようです。
coverflowも回転時の影を消せます。
さらに前後のスライドの傾きの角度も指定できます。
↓デフォルト
↓影なし(slideShadows)、前後のスライドの角度変更(rotate)、前後のスライドの拡大率変更(scale)、スライドの間隔変更(stretch)
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'coverflow',
slidesPerView: 3,
coverflowEffect: {
slideShadows: false,
rotate: 0,
scale: 0.5,
stretch: 80
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});↓奥行き変更(depth)、効果乗数変更(modifier)
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'coverflow',
slidesPerView: 3,
coverflowEffect: {
depth: 500,
modifier: 2,
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});'flip'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'flip',
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});flipも回転時にスライド面に影が付くのを消すことができます。
↓デフォルト
↓影消し(slideShadows)、端のスライドの回転制御(limitRotation)
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'flip',
flipEffect: {
slideShadows: false,
limitRotation: false
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});'cards'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'cards',
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});これも影を消したり角度を変更したりできます。
↓デフォルト
↓影消し(slideShadows)、スライドの間隔変更(perSlideOffset)、スライドの角度変更(perSlideRotate)
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'cards',
cardsEffect: {
slideShadows: false,
perSlideOffset: 3,
perSlideRotate: 4
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});'creative'
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'creative',
creativeEffect: {
prev: {
translate: [0, '-100%', 0]
},
next: {
translate: [0, '-100%', 0]
}
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});creativeEffect: { ~ } で具体的に動きを指定しないとアニメーションになりません。
上の例では、上にスライドが消えていって次のスライドが上から降りてきます。
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'creative',
creativeEffect: {
prev: {
scale: 0
},
next: {
scale: 0
}
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});prev: は「どういう状態に変化していって消えるか」、next: は「どの状態から表示されるようになるか」の設定という感じ。
prev:にはscale:0(になれ)と書きますが、next:はscale: 1(になれ)と書くのではなく、scale:0(からスタートしろ)と指定します。
JavaScript
const mySwiper = new Swiper('.swiper', {
effect: 'creative',
creativeEffect: {
prev: {
scale: 0,
translate: ['-100%', '100%', 0]
},
next: {
opacity: 0,
translate: ['100%', '100%', 0]
}
},
speed: 2000,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});指定できるのは、translate、rotate、opacity、scale、shadow、origin(Transform origin)。 ちなみに、最後のスライドから最初のスライドに戻る時に逆の動きになるのは仕様です。
19. 一度で好きな位置までスワイプ・スクロールできるようにする
スワイプした時に普通はスライド単位で移動しますが、好きなだけ動かせて好きな位置で止められるようになります。
JavaScript
const mySwiper = new Swiper('.swiper', {
freeMode: true,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| freeMode | true | スライド位置を固定させない |
| false | スライド位置を固定させる |
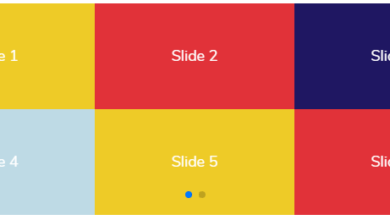
20. 複数行のスライドにする
※HTMLは10. 自動でスライドの高さに合わせるのスライド枚数を12まで追加、CSSは3. 基本の要素の一部を下記に変更
CSS
/* 全スライド共通スタイル */
.swiper-slide {
height: 125px;
line-height: 125px;
}JavaScript
const mySwiper = new Swiper('.swiper', {
slidesPerView: 3,
grid: {
rows: 2,
fill: 'column'
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| grid | ||
|---|---|---|
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
| rows | 1等の数値 | 1列あたりのスライド数(行数) |
| fill | 'column' | スライドの並び順が「列」(縦方向)優先 |
| 'row' | スライドの並び順が「行」(横方向)優先 | |

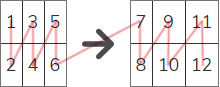
こういった並び順になります。
次のスライドは1列ずつ表示されますが、slidesPerGroupを指定すると複数列分一気に移動できます。
JavaScript
const mySwiper = new Swiper('.swiper', {
slidesPerView: 3,
slidesPerGroup: 6,
grid: {
rows: 2,
fill: 'column'
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});
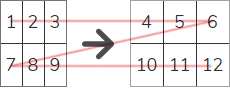
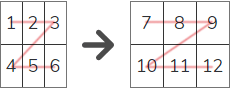
こんな並び順。
コレジャナイ感ありませんか?
こう

の方がしっくりくるような気がするんですけどね。
この並び方も一手間加えれば実現可能です。
詳細は別ページで。
21. 画面幅によってレイアウトを変える
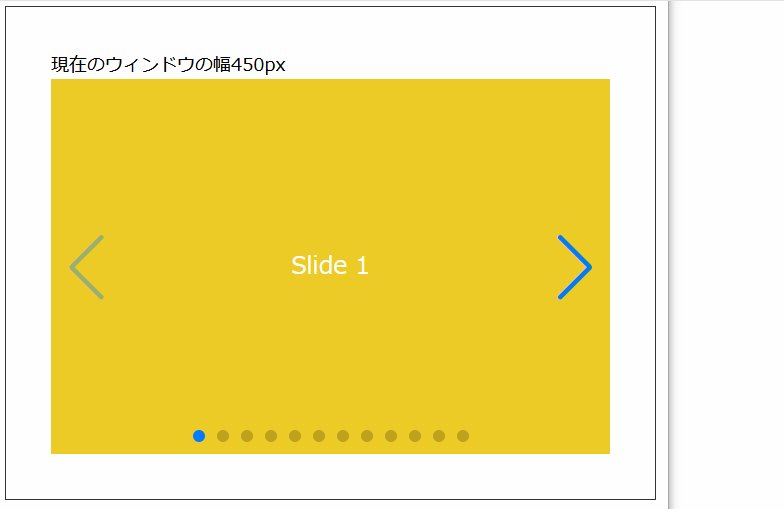
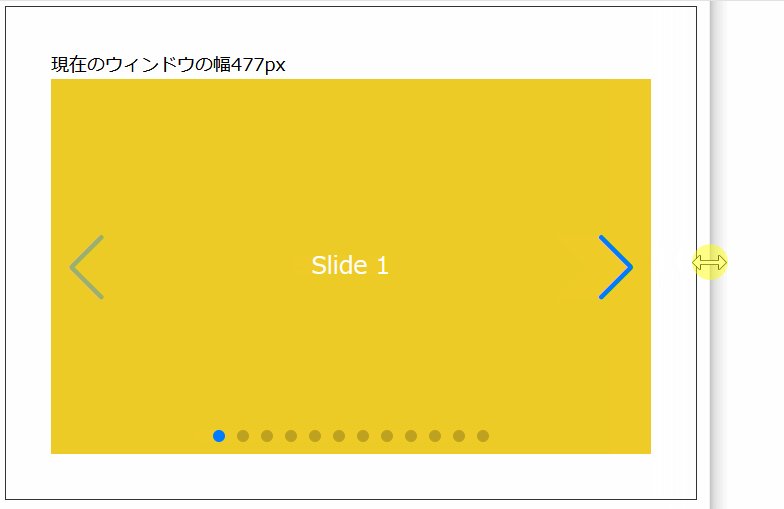
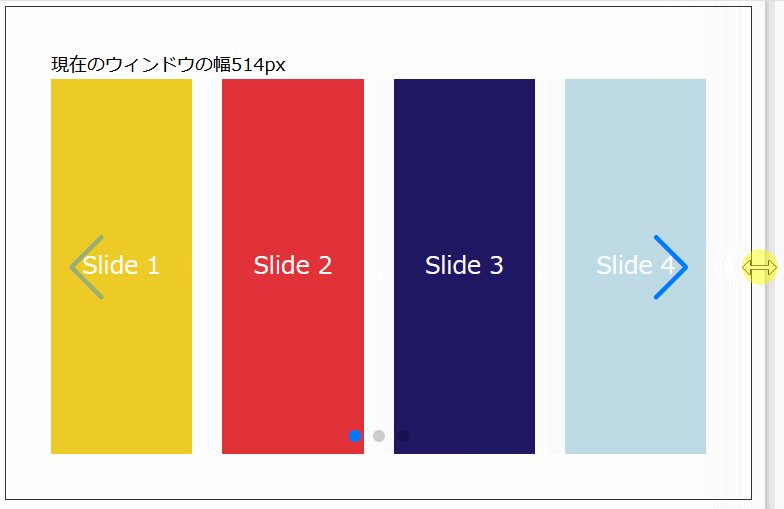
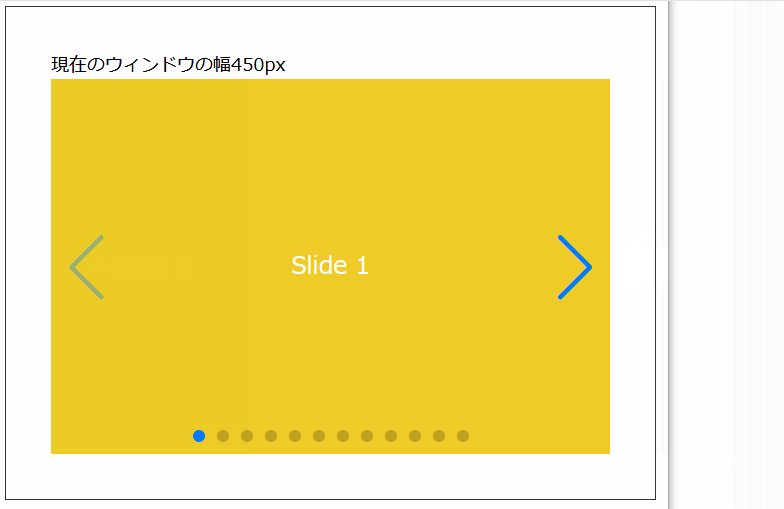
画面幅によって、異なるレイアウトにしてしまうことも可能です。
これはGIFアニメでご覧下さい。

JavaScript
const mySwiper = new Swiper('.swiper', {
slidesPerView:1,
slidesPerGroup:1,
spaceBetween:0,
breakpoints: {
480: {
slidesPerView:3,
slidesPerGroup:3,
spaceBetween:5
},
500: {
slidesPerView:4,
slidesPerGroup:4,
spaceBetween:20
}
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| breakpoints | 数値 | 画面サイズを指定し、{ }内に画面サイズごとに変更したいパラメータを記載する |
| 画面幅 | |||
|---|---|---|---|
| ~479 | 480~499 | 500~ | |
| 一度に表示するスライド数 | 1枚 | 3枚 | 4枚 |
| 一度に移動するスライド数 | 1枚ずつ | 3枚ずつ | 4枚ずつ |
| スライド間の余白 | 0px | 5px | 20px |
さて、このbreakpointsですがいくつか注意点があります。
まず、breakpointsはスクロールバーを含む画面サイズです。
Swiperのサイズでないことに注意。
また、breakpointsの中ですべてのパラメータを変えられるわけではないことにも注意。
サンプルのようにslidesPerView、slidesPerGroup、spaceBetweenなどは設定できますが、loop、direction、effectなどはbreakpointで変更することはできません。
…が、breakpointで変更できないパラメータをどうにかして条件次第で変更したいという場合、Swiperを再作成するという方法があります。
別ページで触れていますので、ご参考までに。
22. 1ページに複数のSwiperを設置する
ここまでのサンプルコードは1ページに1つだけSwiperを設置する場合を想定したものでしたが、このページのように複数設置したい場合は下記のようにします。
HTML
<!-- 1個目のSwiper START -->
<!-- Swiper START -->
<div class="swiper swiper1">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev prev1"></div>
<div class="swiper-button-next next1"></div>
<div class="swiper-pagination page1"></div>
</div>
<!-- Swiper END -->
<!-- 1個目のSwiper END -->
<!-- 2個目のSwiper START -->
<!-- Swiper START -->
<div class="swiper swiper2">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev prev2"></div>
<div class="swiper-button-next next2"></div>
<div class="swiper-pagination page2"></div>
</div>
<!-- Swiper END -->
<!-- 2個目のSwiper END --><div class="swiper swiper1"> こんな感じで基本の要素にクラスを追加して、そのクラスに対してSwiperを定義します。
JavaScript
//1個目のSwiper
const mySwiper1 = new Swiper('.swiper1', {
navigation: {
nextEl: '.next1',
prevEl: '.prev1'
},
pagination: {
el: '.page1',
type: 'bullets',
clickable: true
}
});
//2個目のSwiper
const mySwiper2 = new Swiper('.swiper2', {
navigation: {
nextEl: '.next2',
prevEl: '.prev2'
},
pagination: {
el: '.page2',
type: 'bullets',
clickable: true
}
});
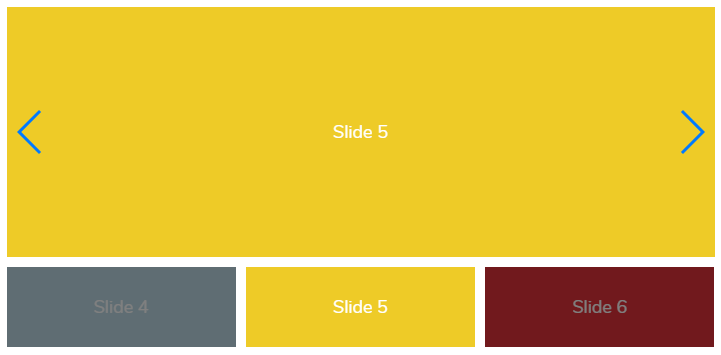
これを応用すると、こんなスライダーも作れます。
大きいSwiperの下に小さなSwiperを置いて、2つを連動させています。
HTML
<!-- Swiper(メイン) START -->
<div class="swiper swiper1">
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
</div>
<div class="swiper-button-prev prev1"></div>
<div class="swiper-button-next next1"></div>
</div>
<!-- Swiper(メイン) END -->
<!-- Swiper(サムネイル) START -->
<div thumbsSlider="" class="swiper swiper2">
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
</div>
</div>
<!-- Swiper(サムネイル) END -->CSS
/* Swiper(サムネイル)全体のスタイル */
.swiper2 {
height: 80px;
margin-top: 10px;
}
/* Swiper(サムネイル)スライドのスタイル */
.swiper2 .swiper-slide {
width: 33.3%;
height: 80px;
line-height: 80px;
filter: brightness(0.5);
}
/* Swiper(サムネイル)現在のスライドのスタイル */
.swiper2 .swiper-slide-thumb-active {
filter: brightness(1);
}
JavaScript
const mySwiper2 = new Swiper(".swiper2", {
watchSlidesProgress: true,
spaceBetween: 10,
slidesPerView: 3,
freeMode: true
});
const mySwiper1 = new Swiper(".swiper1", {
thumbs: {
swiper: mySwiper2
},
spaceBetween: 10,
navigation: {
nextEl: ".next1",
prevEl: ".prev1"
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| watchSlidesProgress | true | スライドの進行状況と可視性を計算する |
| false | スライドの進行状況と可視性を計算しない | |
| thumbs | サムネイル用のSwiperを指定する |
メインのSwiperからサムネイルのSwiperを呼ぶので、呼び出し時にサムネイルのSwiperが定義済みじゃないとエラーになるからです。
23. 動的にスライドを追加・削除する
Swiper下のボタンをボタンを押しまくってみてください。
「2番目に追加/削除」はその時点での2番目にスライドを追加/削除します(「最初に追加」した分も考慮)。
※HTMLは10. 自動でスライドの高さに合わせるに下記を追加、CSSは3. 基本の要素と同じ(スライド追加/削除ボタン部分は省略)
HTML
<!--コントロールボタン START-->
<div>
<a class="beforeadd">最初に追加</a>
<a class="afteradd">最後に追加</a>
<a class="after2add">最後に2個追加</a>
<a class="secondremove">2番目を削除</a>
<a class="removeall">全スライドを削除</a>
</div>
<!--コントロールボタン END-->JavaScript
const mySwiper = new Swiper('.swiper', {
centeredSlides: true,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});
var start = 1;
var end = 4;
//最初に追加
document.querySelector('.beforeadd').addEventListener('click', function (e) {
e.preventDefault();
mySwiper.prependSlide('<div class="swiper-slide">Slide ' + (--start) + '</div>');
});
//最後に追加
document.querySelector('.afteradd').addEventListener('click', function (e) {
e.preventDefault();
mySwiper.appendSlide('<div class="swiper-slide">Slide ' + (++end) + '</div>');
});
//最後に2個追加
document.querySelector('.after2add').addEventListener('click', function (e) {
e.preventDefault();
mySwiper.appendSlide(['<div class="swiper-slide">Slide ' + (++end) + "</div>", '<div class="swiper-slide">Slide ' + (++end) + "</div>"]);
});
//2番目を削除
document.querySelector('.secondremove').addEventListener('click', function (e) {
e.preventDefault();
mySwiper.removeSlide(1);
});
//全スライドを削除
document.querySelector('.removeall').addEventListener('click', function (e) {
e.preventDefault();
mySwiper.removeAllSlides();
});メソッド解説
今回はパラメータじゃなくてメソッド解説。document.querySelector('…').addEventListener('click', function (e) {
e.preventDefault();
この部分はSwiper固有メソッドではなく、JavaScriptです。
ここからがSwiper固有メソッド。
| mySwiper.prependSlide('…') | 最初にスライドを追加する。配列にすると一度に複数のスライドを追加できる(例:mySwiper.prependSlide(['…', '…'])) |
|---|---|
| mySwiper.addSlide(index, '…') | 指定したインデックスにスライドを追加する。配列にすると一度に複数のスライドを追加できる(例:mySwiper.appendSlide(1, ['…', '…'])) |
| mySwiper.appendSlide('…') | 最後にスライドを追加する。配列にすると一度に複数のスライドを追加できる(例:mySwiper.appendSlide(['…', '…'])) |
| mySwiper.removeSlide(index) | 指定したインデックスのスライドを削除。配列にすると一度に複数のスライドを削除できる(例:mySwiper.removeSlide([0, 1])) |
| mySwiper.removeAllSlides() | 全てのスライドを削除する。引数不要。 |
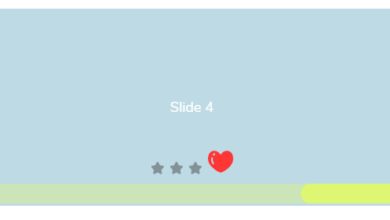
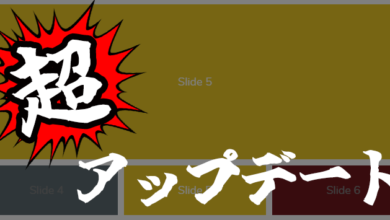
24. Parallax効果をつける
Parallaxは、手前と奥の要素の移動速度を変えて、奥行きがあるように錯覚させる効果のこと。
↓の例を動かしてみると、背景画像の動く量と手前のスライドの動く量が異なるのがわかります。
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- 背景画像部分 -->
<div class="parallax-bg" style="background-image:url(背景画像のURL)" data-swiper-parallax="-23%"></div>
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">
<div data-swiper-parallax="-300">Slide 1</div>
</div>
<div class="swiper-slide">
<div data-swiper-parallax="-300">Slide 2</div>
</div>
<div class="swiper-slide">
<div data-swiper-parallax="-300">Slide 3</div>
</div>
<div class="swiper-slide">
<div data-swiper-parallax="-300">Slide 4</div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
parallax: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});パラメータ解説
| パラメータ | 取り得る値 (省略時は赤字) | 備考 |
|---|---|---|
| parallax | true | parallaxをONにする |
| false | parallaxをOFFにする |
CSS
/* 全体のスタイル */
.swiper-wrapper {
width: 100%;
height: 250px;
}
/* 全スライド共通スタイル */
.swiper-slide {
color: #ffffff;
width: 100%;
height: 100%;
text-align: center;
line-height: 250px;
}
/* 背景画像部分のスタイル */
.parallax-bg {
position: absolute;
left: 0;
top: 0;
width: 130%;
height: 100%;
-webkit-background-size: cover;
background-size: cover;
background-position: center;
}25. スライドをズームさせる
スライドをダブルクリックでズームさせます。
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">
<div class="swiper-zoom-container">
<img src="画像のurl">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-zoom-container">
<div class="swiper-zoom-target">
Slide 2
</div>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-zoom-container">
<img src="画像のurl">
</div>
</div>
<div class="swiper-slide">
<div class="swiper-zoom-container">
<div class="swiper-zoom-target">
Slide 4
</div>
</div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
</div>
<!-- Swiper END -->JavaScript
const mySwiper = new Swiper('.swiper', {
zoom: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});画像と画像以外で少し書き方が変わります。
26. タイマーを表示する
HTML
<!-- Swiper START -->
<div class="swiper">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination"></div>
<div class="autoplay-progress">
<!--円を描く部分-->
<svg viewBox="0 0 48 48">
<circle cx="24" cy="24" r="20"></circle>
</svg>
<span><!--カウントダウン部分--></span>
</div>
</div>
<!-- Swiper END -->JavaScript
const progressCircle = document.querySelector(".autoplay-progress svg");
const progressContent = document.querySelector(".autoplay-progress span");
const mySwiper = new Swiper('.swiper', {
on: {
autoplayTimeLeft(s, time, progress) {
progressCircle.style.setProperty(0, 1 - progress);
progressContent.textContent = `${Math.ceil(time / 1000)}秒`;
}
},
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false,
reverseDirection: false
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});CSS
/* 秒数カウントダウン */
.autoplay-progress {
position: absolute;
right: 16px;
bottom: 16px;
z-index: 10;
width: 48px;
height: 48px;
display: flex;
align-items: center;
justify-content: center;
color: #ffffff;
}
/* 円 */
.autoplay-progress svg {
--progress: 0;
position: absolute;
left: 0;
top: 0px;
z-index: 10;
width: 100%;
height: 100%;
fill: none;
stroke-width: 4px;
stroke-dashoffset: calc(125.6 * (1 - var(--progress)));
stroke-dasharray: 125.6;
stroke-linecap: round;
transform: rotate(-90deg);
stroke: #ffffff;
}autoplayTimeLeft は、autoplayが設定されている場合は自動で次のスライドまでの時間を計ってくれます(ミリ秒およびパーセンテージ)。
27. トラブルシューティング
うまくいかないときのトラブルシューティングをいくつか。
動かない、表示されない
以下の点を確認。
- 括弧の開始・終了が対応しているか
- パラメータとパラメータの間が「,」で区切られているか
- 「'」(引用符)が必要なパラメータの場合、引用符が抜けていないか
- 1ページに複数のSwiperを設置していて、クラス名を追加し忘れていないか
もしくは、同じクラス名のSwiperが同じページに複数存在しないか
→参照:22. 1ページに複数のSwiperを設置する
スライドの中に別ページへのリンクを配置している時、リンクの反応が悪い(押しにくい、押しても遷移しない)
Google Chromeで発生することがあります。
そういう場合は下記のパラメータを追加。
省略時はtrueに設定されていますが、Chromeでは効き過ぎることがあるようなので、これをfalseにしてあげると反応しやすくなります。
そういう場合は下記のパラメータを追加。
JavaScript
const mySwiper = new Swiper('.swiper', {
preventClicks: false,
preventClicksPropagation: false
});省略時はtrueに設定されていますが、Chromeでは効き過ぎることがあるようなので、これをfalseにしてあげると反応しやすくなります。