
記事内の外部リンクにはアフィリエイトリンクが含まれる場合があります。
| 列1 | 列2 | 列3 | |
|---|---|---|---|
| 行1 | 良い子 | 悪い子 | 普通の子 |
| 行2 | 二重丸 | チェック | はてな |
基本的な考え方
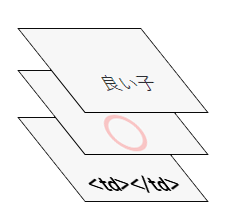
一括で大きさや色を変えられるように、アイコンはすべてSVG利用、HTMLとCSSのみで実現します。考え方としては、テーブルのセルの中に、アイコンを重ねて、その上に文字を重ねています。

こんな感じです。
ベーシックな記号のサンプル
以下のCSSとHTMLを追加します。Wordpressをお使いの方は、CSSを 外観 → カスタマイズ → 追加CSS に追加。
HTMLの追加は、下記手順で。
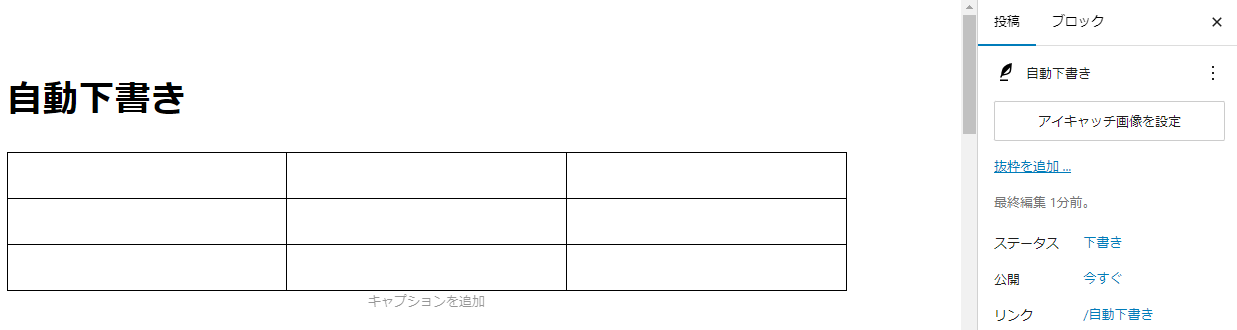
WordPressのブロックエディタの場合
- 1. まず表の外観を作る

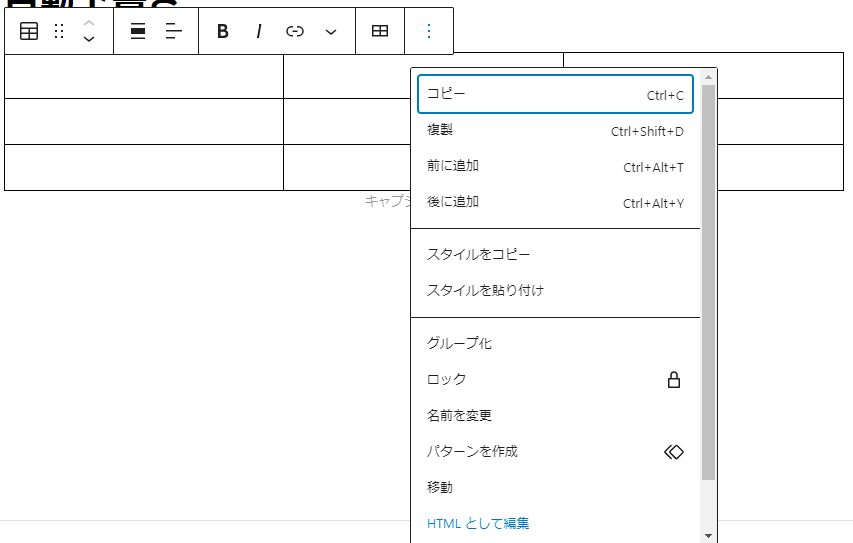
- 2. 表のオプションから、「HTMLとして編集」を選択

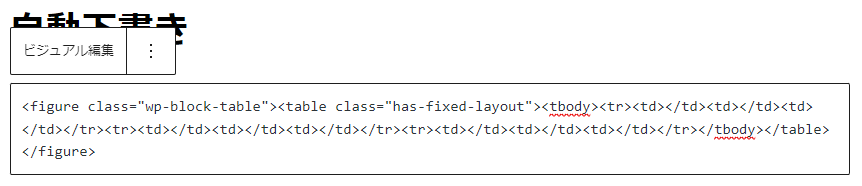
- 3. 各セルのHTMLを直接編集する(<td>~</td>部分)

WordPressのクラシックエディタの場合
「ビジュアル」→「テキスト」に変更し、各セルのHTMLを直接編集する(<td>~</td>部分)。サンプルコード
CSS
/* セルに対する設定 */
td {
position: relative;
z-index: 0;
}
/* セルの最小高さを設定 */
td:before {
content: "";
display: block;
height: 48px;
float: left;
}
/* テキスト、アイコンを中央配置にする */
.text, .circle, .triangle, .xmark, .doublecircle, .check, .question {
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
/* テキスト */
.text{
z-index: 2; /* 一番上に配置 */
}
/* アイコン */
.circle, .triangle, .xmark, .doublecircle, .check, .question {
z-index: 1; /* セルの一つ上に重ねる */
opacity: 0.2; /* 不透明度 */
}
/* アイコンの大きさ */
.circle svg, .triangle svg, .xmark svg, .doublecircle svg, .check svg, .question svg {
width: 48px;
height: 48px;
}
/* ○の色 */
.circle svg {
fill: red;
}
/* ×の色 */
.xmark svg {
stroke: blue;
fill: none;
}
/* △の色 */
.triangle svg {
fill: green;
}
/* ◎の色 */
.doublecircle svg {
fill: orange;
}
/* チェックの色 */
.check svg {
stroke: green;
fill: none;
}
/* ?の色 */
.question svg {
fill: blue;
}td:before は、min-heightのようなことをしています。
td に min-height は設定できない仕様になっているので、それっぽいことを実現するための設定です。
アイコンと同じ大きさ(またはそれ以上)にしておくと、アイコンがセルからはみ出ることがなくなります。
不透明度やアイコンの大きさ、それぞれの色はお好みで変えてください。
fill(塗りつぶし)で色をつけているか、stroke(線)で色をつけているかは図形によって異なります。
サンプルでは色を名前で指定してますが、カラーコード形式(#000000など)でももちろん大丈夫です。
HTML
<table>
<tr>
<th>
</th>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
<tr>
<th>行1</th>
<td>
<!-- ○ START -->
<div class="text">良い子</div>
<div class="circle">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path d="M12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z">
</path>
</svg>
</div>
<!-- ○ END -->
</td>
<td>
<!-- × START -->
<div class="text">悪い子</div>
<div class="xmark">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path d="M6 6L18 18M18 6L6 18" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
</path>
</svg>
</div>
<!-- × END -->
</td>
<td>
<!-- △ START -->
<div class="text">普通の子</div>
<div class="triangle">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path fill-rule="evenodd" clip-rule="evenodd" d="M12.0001 5.94363L4.76627 18H19.2339L12.0001 5.94363ZM10.7138 4.20006C11.2964 3.22905 12.7037 3.22905 13.2863 4.20006L21.4032 17.7282C22.0031 18.728 21.2829 20 20.117 20H3.88318C2.71724 20 1.99706 18.728 2.59694 17.7282L10.7138 4.20006Z">
</path>
</svg>
</div>
<!-- △ END -->
</td>
</tr>
<tr>
<th>行2</th>
<td>
<!-- ◎ START -->
<div class="text">二重丸</div>
<div class="doublecircle">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4M12,6A6,6 0 0,0 6,12A6,6 0 0,0 12,18A6,6 0 0,0 18,12A6,6 0 0,0 12,6M12,8A4,4 0 0,1 16,12A4,4 0 0,1 12,16A4,4 0 0,1 8,12A4,4 0 0,1 12,8Z">
</path>
</svg>
</div>
<!-- ◎ END -->
</td>
<td>
<!-- チェック START -->
<div class="text">チェック</div>
<div class="check">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path d="M4 12.6111L8.92308 17.5L20 6.5" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
</path>
</svg>
</div>
<!-- チェック END -->
</td>
<td>
<!-- ? START -->
<div class="text">はてな</div>
<div class="question">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24">
<path fill-rule="evenodd" clip-rule="evenodd" d="M9.11241 7.82201C9.44756 6.83666 10.5551 6 12 6C13.7865 6 15 7.24054 15 8.5C15 9.75946 13.7865 11 12 11C11.4477 11 11 11.4477 11 12L11 14C11 14.5523 11.4477 15 12 15C12.5523 15 13 14.5523 13 14L13 12.9082C15.203 12.5001 17 10.7706 17 8.5C17 5.89347 14.6319 4 12 4C9.82097 4 7.86728 5.27185 7.21894 7.17799C7.0411 7.70085 7.3208 8.26889 7.84366 8.44673C8.36653 8.62458 8.93457 8.34488 9.11241 7.82201ZM12 20C12.8285 20 13.5 19.3284 13.5 18.5C13.5 17.6716 12.8285 17 12 17C11.1716 17 10.5 17.6716 10.5 18.5C10.5 19.3284 11.1716 20 12 20Z">
</path>
</svg>
</div>
<!-- ? END -->
</td>
</tr>
</table>実質必要なところだけ、背景に色をつけてあります。
好きなアイコンに変更したいときは
パスを書き換えればどんな図形にも変更できます。1. 使いたいアイコンを探す
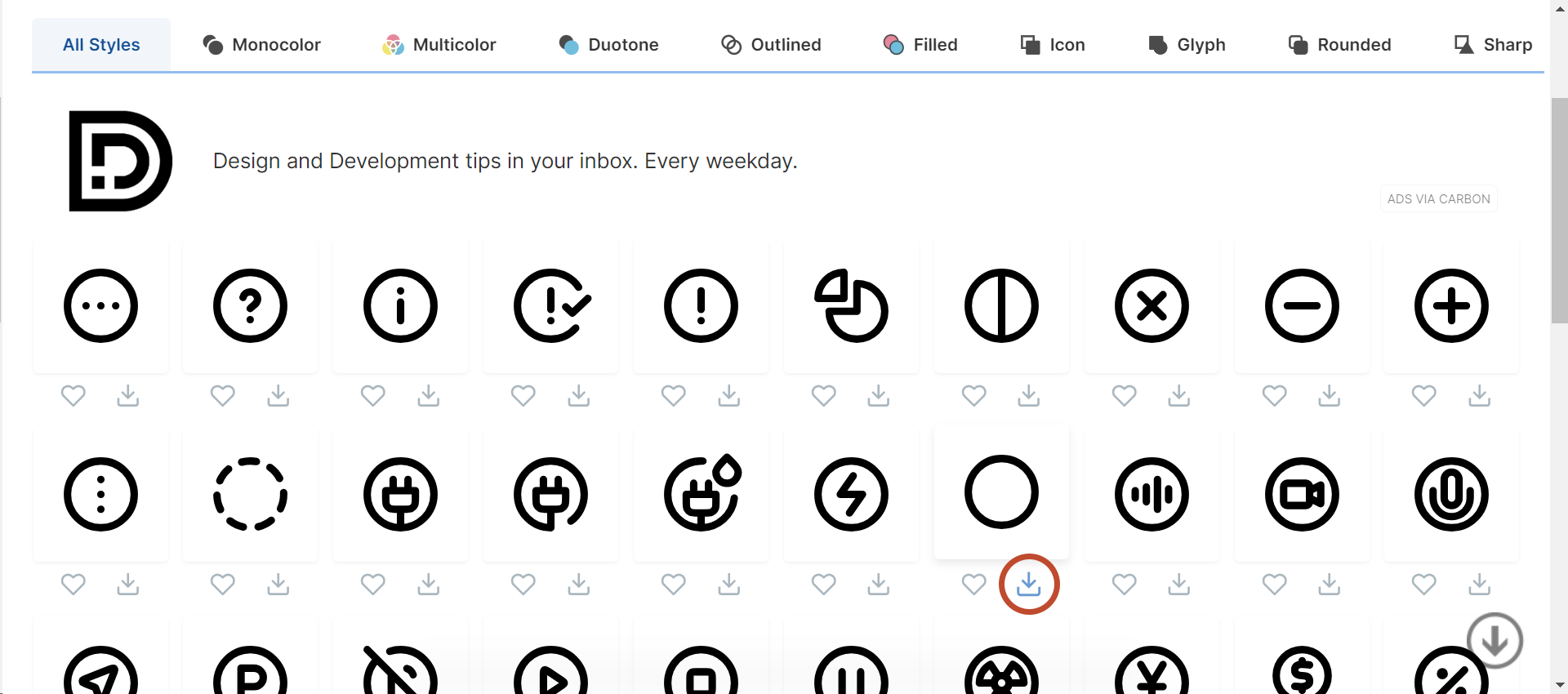
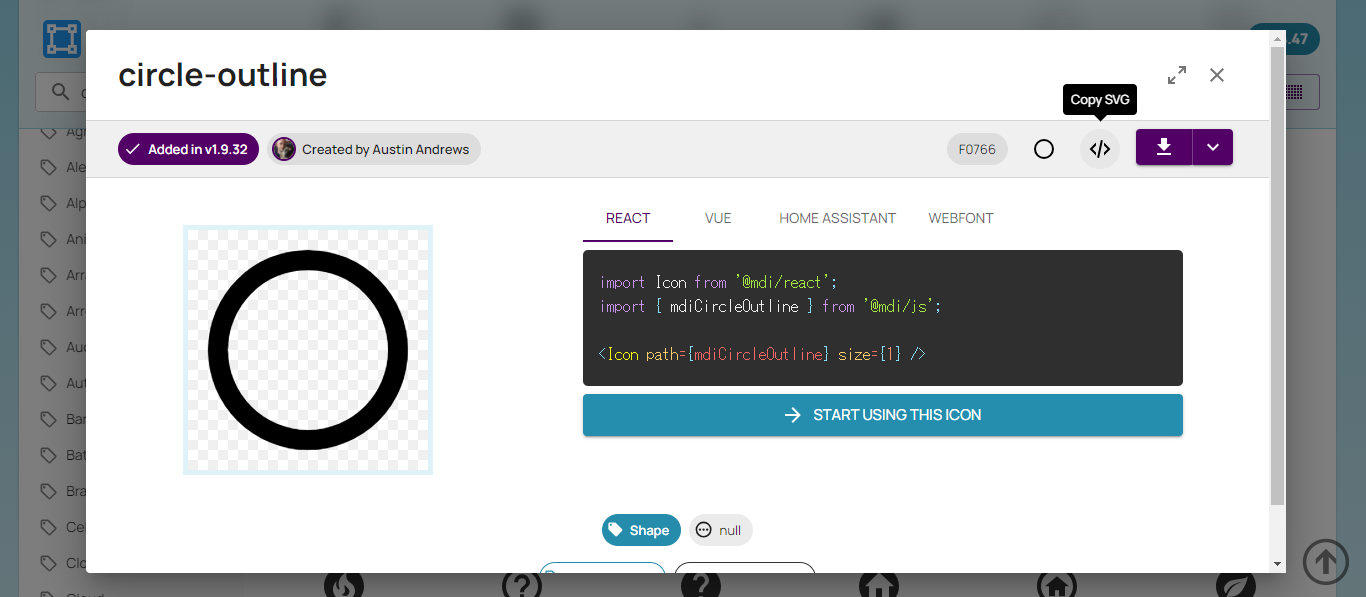
SVG RepoやMaterial Design Iconsなどで使いたい図形を探します。SVG Repoの方が角に丸みがあってかわいい感じのアイコンが多く、Material Design Iconsの方がシャープな感じのアイコンが多いです。
使いたい図形をsvg形式でダウンロードします。
SVG Repoは、ダウンロードマークを押すと自動的にsvg形式でダウンロードされます。


2. SVGを編集する
ダウンロードしたSVGをメモ帳などで開き、不要な部分を削除します。SVG RepoとMaterial Design Iconsで、編集部分が少し異なります。
SVG Repoの場合
ダウンロードしたファイルを開くと次のようになっています(※一例です)。<?xml version="1.0" encoding="utf-8"?><!-- Uploaded to: SVG Repo, www.svgrepo.com, Generator: SVG Repo Mixer Tools -->
<svg width="800px" height="800px" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2 9.1371C2 14 6.01943 16.5914 8.96173 18.9109C10 19.7294 11 20.5 12 20.5C13 20.5 14 19.7294 15.0383 18.9109C17.9806 16.5914 22 14 22 9.1371C22 4.27416 16.4998 0.825464 12 5.50063C7.50016 0.825464 2 4.27416 2 9.1371Z" fill="#1C274C"/>
</svg>
マーカー部分だけ残して取り消し線部分を削除し、さらに赤字部分を追加します。
HTMLには不要な部分と、色指定をしている部分を削除しています。
Material Design Iconsの場合
コピーしたコードは次のようになっています(※一例です)。<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><title>heart</title><path d="M12,21.35L10.55,20.03C5.4,15.36 2,12.27 2,8.5C2,5.41 4.42,3 7.5,3C9.24,3 10.91,3.81 12,5.08C13.09,3.81 14.76,3 16.5,3C19.58,3 22,5.41 22,8.5C22,12.27 18.6,15.36 13.45,20.03L12,21.35Z" /></svg>
マーカー部分だけ残して取り消し線部分を削除し、さらに赤字部分を追加します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><title>heart</title><path d="M12,21.35L10.55,20.03C5.4,15.36 2,12.27 2,8.5C2,5.41 4.42,3 7.5,3C9.24,3 10.91,3.81 12,5.08C13.09,3.81 14.76,3 16.5,3C19.58,3 22,5.41 22,8.5C22,12.27 18.6,15.36 13.45,20.03L12,21.35Z" /></path></svg>
3. CSSで色などを設定して、表示したいところに入れる
例1:ハート
ハート |
CSS
td {
position: relative;
z-index: 0;
}
td:before {
content: "";
display: block;
height: 48px;
float: left;
}
.text, .heart {
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
.text{
z-index: 2;
}
.heart {
z-index: 1;
opacity: 0.4;
fill: pink;
}
.heart svg {
width: 48px;
height: 48px;
}HTML
<table>
<tr>
<td>
<div class="text">ハート</div>
<div class="heart">
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M2 9.1371C2 14 6.01943 16.5914 8.96173 18.9109C10 19.7294 11 20.5 12 20.5C13 20.5 14 19.7294 15.0383 18.9109C17.9806 16.5914 22 14 22 9.1371C22 4.27416 16.4998 0.825464 12 5.50063C7.50016 0.825464 2 4.27416 2 9.1371Z">
</path>
</svg>
</div>
</td>
</tr>
</table>アイコンに薄い色を指定した場合は、不透明度(opacity)を少し濃い目にしてあげた方が見えやすくなります。
例2:星
スター |
CSS
td {
position: relative;
z-index: 0;
}
td:before {
content: "";
display: block;
height: 48px;
float: left;
}
.text, .star {
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
.text{
z-index: 2;
}
.star {
z-index: 1;
opacity: 0.7;
fill: #EECB27;
}
.star svg {
width: 48px;
height: 48px;
}HTML
<table>
<tr>
<td>
<div class="text">スター</div>
<div class="star">
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M9.15316 5.40838C10.4198 3.13613 11.0531 2 12 2C12.9469 2 13.5802 3.13612 14.8468 5.40837L15.1745 5.99623C15.5345 6.64193 15.7144 6.96479 15.9951 7.17781C16.2757 7.39083 16.6251 7.4699 17.3241 7.62805L17.9605 7.77203C20.4201 8.32856 21.65 8.60682 21.9426 9.54773C22.2352 10.4886 21.3968 11.4691 19.7199 13.4299L19.2861 13.9372C18.8096 14.4944 18.5713 14.773 18.4641 15.1177C18.357 15.4624 18.393 15.8341 18.465 16.5776L18.5306 17.2544C18.7841 19.8706 18.9109 21.1787 18.1449 21.7602C17.3788 22.3417 16.2273 21.8115 13.9243 20.7512L13.3285 20.4768C12.6741 20.1755 12.3469 20.0248 12 20.0248C11.6531 20.0248 11.3259 20.1755 10.6715 20.4768L10.0757 20.7512C7.77268 21.8115 6.62118 22.3417 5.85515 21.7602C5.08912 21.1787 5.21588 19.8706 5.4694 17.2544L5.53498 16.5776C5.60703 15.8341 5.64305 15.4624 5.53586 15.1177C5.42868 14.773 5.19043 14.4944 4.71392 13.9372L4.2801 13.4299C2.60325 11.4691 1.76482 10.4886 2.05742 9.54773C2.35002 8.60682 3.57986 8.32856 6.03954 7.77203L6.67589 7.62805C7.37485 7.4699 7.72433 7.39083 8.00494 7.17781C8.28555 6.96479 8.46553 6.64194 8.82547 5.99623L9.15316 5.40838Z">
</path>
</svg>
</div>
</td>
</tr>
</table>fillかstrokeかどっちを使うべきかわからない場合は、片方ずつ試してみましょう。
例3:pathが複数あるケース
本日快晴 |
SVG
<?xml version="1.0" encoding="utf-8"?><!-- Uploaded to: SVG Repo, www.svgrepo.com, Generator: SVG Repo Mixer Tools -->
<svg width="800px" height="800px" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M11 1C11 0.447715 11.4477 0 12 0C12.5523 0 13 0.447715 13 1V3C13 3.55228 12.5523 4 12 4C11.4477 4 11 3.55228 11 3V1Z" fill="#0F0F0F"/>
<path fill-rule="evenodd" clip-rule="evenodd" d="M18 12C18 15.3137 15.3137 18 12 18C8.68629 18 6 15.3137 6 12C6 8.68629 8.68629 6 12 6C15.3137 6 18 8.68629 18 12ZM8.06167 12C8.06167 14.1751 9.82492 15.9383 12 15.9383C14.1751 15.9383 15.9383 14.1751 15.9383 12C15.9383 9.82492 14.1751 8.06167 12 8.06167C9.82492 8.06167 8.06167 9.82492 8.06167 12Z" fill="#0F0F0F"/>
<path d="M20.4853 3.51472C20.0947 3.12419 19.4616 3.12419 19.0711 3.51472L17.6568 4.92893C17.2663 5.31946 17.2663 5.95262 17.6568 6.34315C18.0474 6.73367 18.6805 6.73367 19.0711 6.34315L20.4853 4.92893C20.8758 4.53841 20.8758 3.90524 20.4853 3.51472Z" fill="#0F0F0F"/>
<path d="M1 13C0.447715 13 0 12.5523 0 12C0 11.4477 0.447715 11 1 11H3C3.55228 11 4 11.4477 4 12C4 12.5523 3.55228 13 3 13H1Z" fill="#0F0F0F"/>
<path d="M3.51472 3.51472C3.1242 3.90524 3.1242 4.53841 3.51472 4.92893L4.92894 6.34315C5.31946 6.73367 5.95263 6.73367 6.34315 6.34315C6.73368 5.95262 6.73368 5.31946 6.34315 4.92893L4.92894 3.51472C4.53841 3.12419 3.90525 3.12419 3.51472 3.51472Z" fill="#0F0F0F"/>
<path d="M11 21C11 20.4477 11.4477 20 12 20C12.5523 20 13 20.4477 13 21V23C13 23.5523 12.5523 24 12 24C11.4477 24 11 23.5523 11 23V21Z" fill="#0F0F0F"/>
<path d="M6.34315 17.6569C5.95263 17.2663 5.31946 17.2663 4.92894 17.6569L3.51473 19.0711C3.1242 19.4616 3.1242 20.0948 3.51473 20.4853C3.90525 20.8758 4.53842 20.8758 4.92894 20.4853L6.34315 19.0711C6.73368 18.6805 6.73368 18.0474 6.34315 17.6569Z" fill="#0F0F0F"/>
<path d="M21 13C20.4477 13 20 12.5523 20 12C20 11.4477 20.4477 11 21 11H23C23.5523 11 24 11.4477 24 12C24 12.5523 23.5523 13 23 13H21Z" fill="#0F0F0F"/>
<path d="M17.6568 17.6569C17.2663 18.0474 17.2663 18.6805 17.6568 19.0711L19.0711 20.4853C19.4616 20.8758 20.0947 20.8758 20.4853 20.4853C20.8758 20.0948 20.8758 19.4616 20.4853 19.0711L19.0711 17.6569C18.6805 17.2663 18.0474 17.2663 17.6568 17.6569Z" fill="#0F0F0F"/>
</svg>CSS
td {
position: relative;
z-index: 0;
}
td:before {
content: "";
display: block;
height: 48px;
float: left;
}
.text, .sun{
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
.text{
z-index: 2;
}
.sun {
z-index: 1;
opacity: 0.3;
fill: orange;
}
.sun svg {
width: 48px;
height: 48px;
}HTML
<table>
<tr>
<td>
<div class="text">本日快晴</div>
<div class="sun">
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg">
<path d="M11 1C11 0.447715 11.4477 0 12 0C12.5523 0 13 0.447715 13 1V3C13 3.55228 12.5523 4 12 4C11.4477 4 11 3.55228 11 3V1Z">
</path>
<path fill-rule="evenodd" clip-rule="evenodd" d="M18 12C18 15.3137 15.3137 18 12 18C8.68629 18 6 15.3137 6 12C6 8.68629 8.68629 6 12 6C15.3137 6 18 8.68629 18 12ZM8.06167 12C8.06167 14.1751 9.82492 15.9383 12 15.9383C14.1751 15.9383 15.9383 14.1751 15.9383 12C15.9383 9.82492 14.1751 8.06167 12 8.06167C9.82492 8.06167 8.06167 9.82492 8.06167 12Z">
</path>
<path d="M20.4853 3.51472C20.0947 3.12419 19.4616 3.12419 19.0711 3.51472L17.6568 4.92893C17.2663 5.31946 17.2663 5.95262 17.6568 6.34315C18.0474 6.73367 18.6805 6.73367 19.0711 6.34315L20.4853 4.92893C20.8758 4.53841 20.8758 3.90524 20.4853 3.51472Z">
</path>
<path d="M1 13C0.447715 13 0 12.5523 0 12C0 11.4477 0.447715 11 1 11H3C3.55228 11 4 11.4477 4 12C4 12.5523 3.55228 13 3 13H1Z">
</path>
<path d="M3.51472 3.51472C3.1242 3.90524 3.1242 4.53841 3.51472 4.92893L4.92894 6.34315C5.31946 6.73367 5.95263 6.73367 6.34315 6.34315C6.73368 5.95262 6.73368 5.31946 6.34315 4.92893L4.92894 3.51472C4.53841 3.12419 3.90525 3.12419 3.51472 3.51472Z">
</path>
<path d="M11 21C11 20.4477 11.4477 20 12 20C12.5523 20 13 20.4477 13 21V23C13 23.5523 12.5523 24 12 24C11.4477 24 11 23.5523 11 23V21Z">
</path>
<path d="M6.34315 17.6569C5.95263 17.2663 5.31946 17.2663 4.92894 17.6569L3.51473 19.0711C3.1242 19.4616 3.1242 20.0948 3.51473 20.4853C3.90525 20.8758 4.53842 20.8758 4.92894 20.4853L6.34315 19.0711C6.73368 18.6805 6.73368 18.0474 6.34315 17.6569Z">
</path>
<path d="M21 13C20.4477 13 20 12.5523 20 12C20 11.4477 20.4477 11 21 11H23C23.5523 11 24 11.4477 24 12C24 12.5523 23.5523 13 23 13H21Z">
</path>
<path d="M17.6568 17.6569C17.2663 18.0474 17.2663 18.6805 17.6568 19.0711L19.0711 20.4853C19.4616 20.8758 20.0947 20.8758 20.4853 20.4853C20.8758 20.0948 20.8758 19.4616 20.4853 19.0711L19.0711 17.6569C18.6805 17.2663 18.0474 17.2663 17.6568 17.6569Z">
</path>
</svg>
</div>
</td>
</tr>
</table>例4:viewboxのサイズが異なる / pathがグループ化されているケース
食べたら死ぬぞ! |
さらにイレギュラーなケース。
これは元々のSVGがこんな感じになっています。
SVG
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Uploaded to: SVG Repo, www.svgrepo.com, Generator: SVG Repo Mixer Tools -->
<svg version="1.1" id="_x32_" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="800px" height="800px" viewBox="0 0 512 512" xml:space="preserve">
<style type="text/css">
<![CDATA[
.st0{fill:#000000;}
]]>
</style>
<g>
<path class="st0" d="M186.521,265.189v27.578c0,4.969,4.219,9.016,9.438,9.016h23.016c5.203,0,9.422-4.047,9.422-9.016v-23.094
h7.859v23.094c0,4.969,4.219,9.016,9.422,9.016h23.031c5.203,0,9.438-4.047,9.438-9.016v-23.094h7.844v23.094
c0,4.969,4.219,9.016,9.438,9.016h23.016c5.203,0,9.422-4.047,9.422-9.016v-27.578c23.984-6.969,64.031-23.141,77.656-55.828
c9.891-23.766,6.016-55.047-8.797-115.344C381.88,33.689,338.755,0.001,257.177,0.001S132.489,33.689,117.661,94.017
c-14.828,60.297-18.719,91.578-8.797,115.344C122.474,242.048,162.521,258.205,186.521,265.189z M314.114,108.83
c21.688-3.547,42.844,13.547,47.25,38.156c4.391,24.625-9.625,47.453-31.297,51.016c-21.719,3.531-42.891-13.531-47.281-38.172
C278.396,135.22,292.427,112.392,314.114,108.83z M287.724,221.314h-30.547h-30.516l30.516-36.5L287.724,221.314z M153.005,146.986
c4.438-24.609,25.563-41.703,47.25-38.156c21.703,3.563,35.75,26.391,31.328,51c-4.391,24.641-25.531,41.703-47.234,38.172
C162.63,194.439,148.614,171.611,153.005,146.986z"/>
<path class="st0" d="M450.208,397.83c-16.391-7.25-35.656-1.156-44.484,13.516c-6.484,8.063-16.563,4.906-21.188,2.875
c-3.438-1.516-39.281-17.36-81.844-36.157c36.578-16.75,66.781-30.578,72.828-33.344c16.703-7.641,28.703-11.813,39.719-2.781
c9.609,12.813,27.703,17.609,43.078,10.578c17.266-7.891,24.563-27.688,16.297-44.203c-4.984-10-14.547-16.469-25.125-18.297
c5.156-9.031,5.891-20.188,0.875-30.203c-8.25-16.516-28.938-23.484-46.203-15.594c-14.953,6.844-22.406,22.594-18.781,37.422
c0.859,11.156-15.75,20.094-26.766,25.141c-7.688,3.516-55.188,25.672-105.969,49.172c-47.75-21.094-91.875-40.578-99.359-43.875
c-16.828-7.438-27.844-13.609-27.609-27.469c4.188-15.25-3.484-31.641-18.969-38.5c-17.359-7.656-37.953-0.406-45.984,16.219
c-4.859,10.063-3.969,21.219,1.328,30.203c-10.563,1.953-20.031,8.531-24.875,18.594c-8.016,16.641-0.438,36.328,16.938,44
c15.047,6.641,32.484,2.078,42.094-10.047c8.453-7.766,26.234-1.234,37.297,3.688c5.781,2.547,34.063,14.813,69.359,30.172
c-42.5,19.531-78.5,35.86-84.156,37.657c-3.359,1.078-6.375,1.203-9.031,0.813c-0.203-0.453-0.375-0.938-0.609-1.375
c-8.234-16.516-28.938-23.5-46.203-15.594c-17.266,7.891-24.563,27.704-16.297,44.219c5,9.969,14.547,16.453,25.125,18.281
c-5.141,9.031-5.875,20.203-0.891,30.203c8.281,16.516,28.953,23.5,46.219,15.609c16.313-7.484,23.703-25.531,17.531-41.406
c-2.344-9.906,6.609-15.344,11.203-17.453c4.109-1.859,54.563-24.969,107.266-49.094c57.578,25.172,115.453,50.719,121.984,54.61
c3,1.781,5.031,3.922,6.406,6.125c-0.25,0.438-0.5,0.859-0.719,1.313c-8.016,16.625-0.453,36.297,16.938,44
c17.375,7.656,37.953,0.406,45.984-16.219c4.844-10.047,3.953-21.219-1.328-30.188c10.563-1.969,20.016-8.563,24.875-18.594
C475.177,425.205,467.599,405.501,450.208,397.83z"/>
</g>
</svg>複数のパスが<g></g>で囲まれている場合は、<g></g>も含めます。
また、viewBox="0 0 24 24"以外のサイズが設定されていた場合は、それに従います。
CSS
td {
position: relative;
z-index: 0;
}
td:before {
content: "";
display: block;
height: 48px;
float: left;
}
.text, .skull {
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
.text{
z-index: 2;
}
.skull {
z-index: 1;
opacity: 0.2;
}
.skull svg {
width: 48px;
height: 48px;
}
/* 以下はSVGに元々設定されていたクラス名をそのまま流用 */
.st0 {
fill: #000000;
}HTML
<table>
<tr>
<td>
<div class="text">食べたら死ぬぞ!</div>
<div class="skull">
<svg viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg">
<g>
<path class="st0" d="M186.521,265.189v27.578c0,4.969,4.219,9.016,9.438,9.016h23.016c5.203,0,9.422-4.047,9.422-9.016v-23.094
h7.859v23.094c0,4.969,4.219,9.016,9.422,9.016h23.031c5.203,0,9.438-4.047,9.438-9.016v-23.094h7.844v23.094
c0,4.969,4.219,9.016,9.438,9.016h23.016c5.203,0,9.422-4.047,9.422-9.016v-27.578c23.984-6.969,64.031-23.141,77.656-55.828
c9.891-23.766,6.016-55.047-8.797-115.344C381.88,33.689,338.755,0.001,257.177,0.001S132.489,33.689,117.661,94.017
c-14.828,60.297-18.719,91.578-8.797,115.344C122.474,242.048,162.521,258.205,186.521,265.189z M314.114,108.83
c21.688-3.547,42.844,13.547,47.25,38.156c4.391,24.625-9.625,47.453-31.297,51.016c-21.719,3.531-42.891-13.531-47.281-38.172
C278.396,135.22,292.427,112.392,314.114,108.83z M287.724,221.314h-30.547h-30.516l30.516-36.5L287.724,221.314z M153.005,146.986
c4.438-24.609,25.563-41.703,47.25-38.156c21.703,3.563,35.75,26.391,31.328,51c-4.391,24.641-25.531,41.703-47.234,38.172
C162.63,194.439,148.614,171.611,153.005,146.986z">
</path>
<path class="st0" d="M450.208,397.83c-16.391-7.25-35.656-1.156-44.484,13.516c-6.484,8.063-16.563,4.906-21.188,2.875
c-3.438-1.516-39.281-17.36-81.844-36.157c36.578-16.75,66.781-30.578,72.828-33.344c16.703-7.641,28.703-11.813,39.719-2.781
c9.609,12.813,27.703,17.609,43.078,10.578c17.266-7.891,24.563-27.688,16.297-44.203c-4.984-10-14.547-16.469-25.125-18.297
c5.156-9.031,5.891-20.188,0.875-30.203c-8.25-16.516-28.938-23.484-46.203-15.594c-14.953,6.844-22.406,22.594-18.781,37.422
c0.859,11.156-15.75,20.094-26.766,25.141c-7.688,3.516-55.188,25.672-105.969,49.172c-47.75-21.094-91.875-40.578-99.359-43.875
c-16.828-7.438-27.844-13.609-27.609-27.469c4.188-15.25-3.484-31.641-18.969-38.5c-17.359-7.656-37.953-0.406-45.984,16.219
c-4.859,10.063-3.969,21.219,1.328,30.203c-10.563,1.953-20.031,8.531-24.875,18.594c-8.016,16.641-0.438,36.328,16.938,44
c15.047,6.641,32.484,2.078,42.094-10.047c8.453-7.766,26.234-1.234,37.297,3.688c5.781,2.547,34.063,14.813,69.359,30.172
c-42.5,19.531-78.5,35.86-84.156,37.657c-3.359,1.078-6.375,1.203-9.031,0.813c-0.203-0.453-0.375-0.938-0.609-1.375
c-8.234-16.516-28.938-23.5-46.203-15.594c-17.266,7.891-24.563,27.704-16.297,44.219c5,9.969,14.547,16.453,25.125,18.281
c-5.141,9.031-5.875,20.203-0.891,30.203c8.281,16.516,28.953,23.5,46.219,15.609c16.313-7.484,23.703-25.531,17.531-41.406
c-2.344-9.906,6.609-15.344,11.203-17.453c4.109-1.859,54.563-24.969,107.266-49.094c57.578,25.172,115.453,50.719,121.984,54.61
c3,1.781,5.031,3.922,6.406,6.125c-0.25,0.438-0.5,0.859-0.719,1.313c-8.016,16.625-0.453,36.297,16.938,44
c17.375,7.656,37.953,0.406,45.984-16.219c4.844-10.047,3.953-21.219-1.328-30.188c10.563-1.969,20.016-8.563,24.875-18.594
C475.177,425.205,467.599,405.501,450.208,397.83z">
</path>
</g>
</svg>
</div>
</td>
</tr>
</table>例5:複数カラーを使うパターン
夏はスイカよね |
CSS
td {
position: relative;
z-index: 0;
}
td:before {
content: "";
display: block;
height: 80px;
float: left;
}
.text, .watermelon {
position: absolute;
display: grid;
inset: 0;
place-content: center;
}
.text{
z-index: 2;
}
.watermelon {
z-index: 1;
opacity: 0.2;
fill: #000000;
}
.watermelon svg path:nth-child(1) {
fill: red;
}
.watermelon svg path:nth-child(2) {
fill: green;
}
.watermelon svg {
width: 80px;
height: 80px;
}HTML
<table>
<tr>
<td>
<div class="text">夏はスイカよね</div>
<div class="watermelon">
<svg viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg">
<path d="M30.87,22.82l-11-19.57a4.42,4.42,0,0,0-7.7,0l-11,19.57a1,1,0,0,0,.09,1.12,19,19,0,0,0,29.56,0A1,1,0,0,0,30.87,22.82Z"></path>
<path d="M29.13,19.72a19,19,0,0,1-26.26,0l-1.74,3.1a1,1,0,0,0,.09,1.12,19,19,0,0,0,29.56,0,1,1,0,0,0,.09-1.12Z"></path>
<path d="M10,18.63a1,1,0,0,1-1-1v-.5a1,1,0,0,1,2,0v.5A1,1,0,0,1,10,18.63Z"></path>
<path d="M16,18.63a1,1,0,0,1-1-1v-.5a1,1,0,1,1,2,0v.5A1,1,0,0,1,16,18.63Z"></path>
<path d="M22,18.63a1,1,0,0,1-1-1v-.5a1,1,0,1,1,2,0v.5A1,1,0,0,1,22,18.63Z"></path>
<path d="M13,14.06a1,1,0,0,1-1-1v-.5a1,1,0,0,1,2,0v.5A1,1,0,0,1,13,14.06Z"></path>
<path d="M19,14.06a1,1,0,0,1-1-1v-.5a1,1,0,0,1,2,0v.5A1,1,0,0,1,19,14.06Z"></path>
<path d="M16,9.5a1,1,0,0,1-1-1V8a1,1,0,0,1,2,0v.5A1,1,0,0,1,16,9.5Z"></path>
</svg>
</div>
</td>
</tr>
</table>元々カラーのアイコンの場合は、SVGの中に色の設定も書いてあります。
塗り分け方がわからなければ、CSSに色の設定を分けなくても、HTMLにそのまま入れてしまってもいいかもしれません。
(SVGに書いてあるとおり、<path fill="#000000" d="..."></path>という形で)

