記事内の外部リンクにはアフィリエイトリンクが含まれる場合があります。
1. BeerSliderとは
先日の自動カラー化AI比較の記事で使った画像比較ビューアがなかなか便利だったので、使い方をまとめてみました。
これです↓
※デフォルトからちょこっとだけアレンジしています
中央のスライダーは動かせます。
1枚の画像スペースで2枚を並べて比較できるので、見やすく、かつスペースを圧縮できます。
こちらは「BeerSlider」というJavaScriptライブラリです。
いくつか試した中で、これが一番動作が軽快な感じがしました。
スマホでも問題なく動きます。
それでは使い方を解説していきます。
2. 基本の使い方
CDNが使えるので、ファイルのダウンロードは不要です。
2-1. CSS
<HEAD>~</HEAD>内に下記のコードを追加。HTML
<link rel="stylesheet" href="https://unpkg.com/beerslider/dist/BeerSlider.css">2-2. JS
<BODY>~</BODY>内の最後の方に下記のコードを追加。ただし、ページ内に1つだけスライダーを設置するのか、複数設置するのかで書き方が変わります。
- ページ内に1つだけスライダーを設置する場合JavaScript
<script src="https://unpkg.com/beerslider/dist/BeerSlider.js"></script> <script> new BeerSlider(document.getElementById('slider')); </script> - ページ内に複数スライダーを設置する場合JavaScript
2行目のJQueryはhttps://releases.jquery.com/のリリース状況を見て、最新版に書き換えてください。<script src="https://unpkg.com/beerslider/dist/BeerSlider.js"></script> <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> <script> $.fn.BeerSlider = function (options) { options = options || {}; return this.each(function () { new BeerSlider(this, options); }); }; $(".beer-slider").each(function (index, el) { $(el).BeerSlider({ start: $(el).data("start") }); }); </script>
2-3. HTML
<BODY>~</BODY>内で、スライダーを表示させたい箇所に下記のコードを追加。これもページ内に1つだけスライダーを設置するのか、複数設置するのかで多少書き方が変わります。
HTML
<div id="slider" class="beer-slider" data-beer-label="右側のラベルに表示させたい文言">
<img src="右側に表示させたい画像" alt="">
<div class="beer-reveal" data-beer-label="左側のラベルに表示させたい文言">
<img src="左側に表示させたい画像" alt="">
</div>
</div>右側に表示される画像を先に設定することに注意。
右側に表示される画像の上に、左側に表示される画像が乗っているようなイメージです。
基本はこのように書き、ページ内に複数設置する場合は最初のid名(id="slider"部分)をそれぞれ自由な名前に変えます。
id名に「slider」の単語を含んでいなくても構いません。
2-4. デフォルト表示
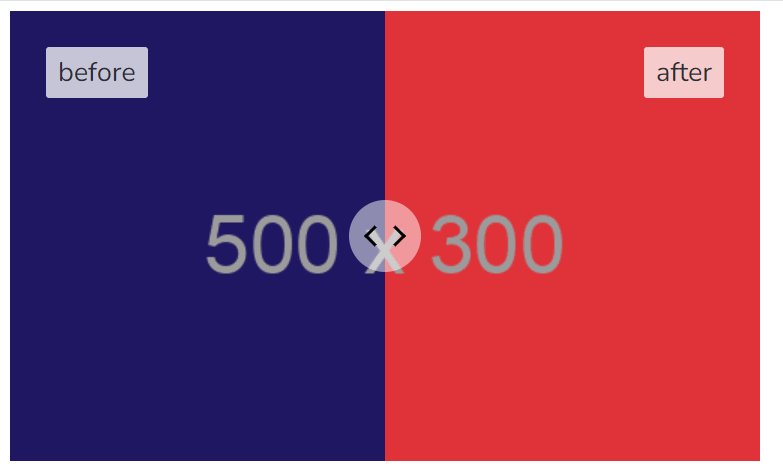
うまくいっていれば、次のように表示されるはずです。この仮画像はplacehold.jpを使って作成しました。
ビフォーアフターの2つの画像は、サイズが同じになるように用意しましょう。
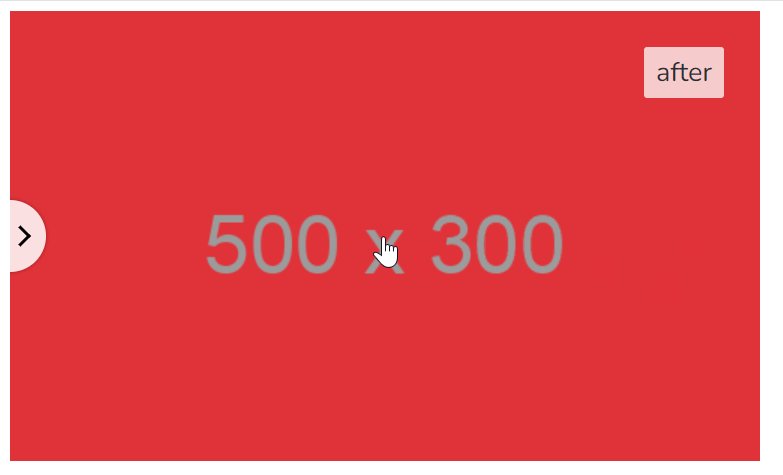
バラバラでも動きはしますが、下記のようになります。
左側の画像を400x300、右側の画像を500x300にしてみました。
動きますが、幅が小さい方が大きい方の画像サイズに合わせて拡大され、はみ出た部分はカットされます。
3. アレンジ
3-1. スライドの境目の初期値をずらす
デフォルトでは、スライドの境目の初期値は中央です。
これをずらすことができます。
これはHTMLタグで指定できます。
HTML
<div id="slider" class="beer-slider" data-beer-label="Red" data-start="80">
<img src="右側に表示させたい画像" alt="" />
<div class="beer-reveal" data-beer-label="Blue">
<img src="左側に表示させたい画像" alt="" />
</div>
</div>スライドの幅全体を100%として、左端からの何%のところから表示するか、という意味です。
上の例の場合は80、デフォルトでは50です。
3-2. ラベル文言変更
ラベルの文言はHTMLタグで指定します。
HTML
<div id="slider" class="beer-slider" data-beer-label="Red">
<img src="右側に表示させたい画像" alt="" />
<div class="beer-reveal" data-beer-label="Blue">
<img src="左側に表示させたい画像" alt="" />
</div>
</div>3-3. ラベルのスタイル変更
css追加で対応します。
CSS
/* 左側のラベルスタイル */
#slider .beer-reveal:after {
color: #ffffff;
font-size: 12px;
background: hsla(0, 100%, 50%, .5);
border: solid 1px #ffffff;
border-radius: 50%;
}
/* 右側のラベルスタイル */
#slider:after {
color: #ffffff;
font-size: 12px;
background: hsla(240, 100%, 50%, .5);
border: dashed 1px #ffffff;
border-radius: 50%;
}3-4. 境目にラインを追加
css追加で対応します。
CSS
#slider .beer-reveal {
border-right: solid 2px hsla(0, 0%, 100%, .5);
}3-5. ハンドルのスタイル変更
色変更css追加で対応します。
CSS
/* 境目の線の色 */
#slider .beer-reveal {
border-right: solid 2px #EECB27;
}
/* ハンドルの背景色 */
#slider .beer-handle {
background: #EECB27;
}円なし・矢印色変更
css追加で対応します。
CSS
/* デフォルト設定の消去(背景色・影を消す) */
#slider .beer-handle {
background: none;
box-shadow: none;
}
/* 左向き矢印の色 */
#slider .beer-handle:before {
color: #EECB27;
}
/* 右向き矢印の色 */
#slider .beer-handle:after {
color: #EECB27;
}ざっとですが、こんな感じで。
4. 動作がおかしい時
さてこのBeerSlider、記事公開時は問題なく動いていましたが、一時期変な動きをしていました。

スライダーを触ると、ハンドルが左端に張り付いて、動かせなくなりました。
この事象はChromeで発生、Firefoxでは問題なし。
原因は…
CSSのappearance(-webkit-appearance / -moz-appearance)でした。
appearanceはフォームのデザインに使われるcss。
BeerSliderはinput type="range"を使ってスライドを実現しているので、この影響を受けてしまっていたようでした。
テーマに元々入っていた設定ですが、別にどうしても必要なものではないし、appearance系の設定をまるっとコメントアウト。
すると正常に表示されるようになりました。
もし同様の事象が発生している方がいたら、ご参考までに。